Switch Savvi by Procure Smart
Switch Savvi, a industry disrupting product from Procure Smart, simplifies energy procurement for SMEs, helping them easily compare tariffs and find the best deals tailored to their unique needs.

Overview
Role: Senior Designer
Team: 1 Project Manager, 1 Senior Designer, 1 UX Designer, 3 Engineers
Platform: Web
Discover
We facilitated in-depth discovery workshops with key stakeholders from Procure Smart for the development of the Switch Savvi product. These sessions were designed to uncover the specific challenges SMEs face in energy procurement. Through collaborative discussions, we gained valuable insights into pain points, user needs, and the decision-making process, which informed the product strategy and ensured the MVP (Minimum Viable Product) would provide tailored solutions for comparing energy tariffs and finding the best deals.
Major Discoveries:
• Tariff Confusion: SMEs find energy tariffs hard to compare and understand
• Time Limitations: SMEs lack time/resources to navigate energy procurement efficiently
• Transparency Issues: Limited access to clear info on suppliers and contracts
• Cost Sensitivity: Small savings on energy have a big impact on SMEs' finances
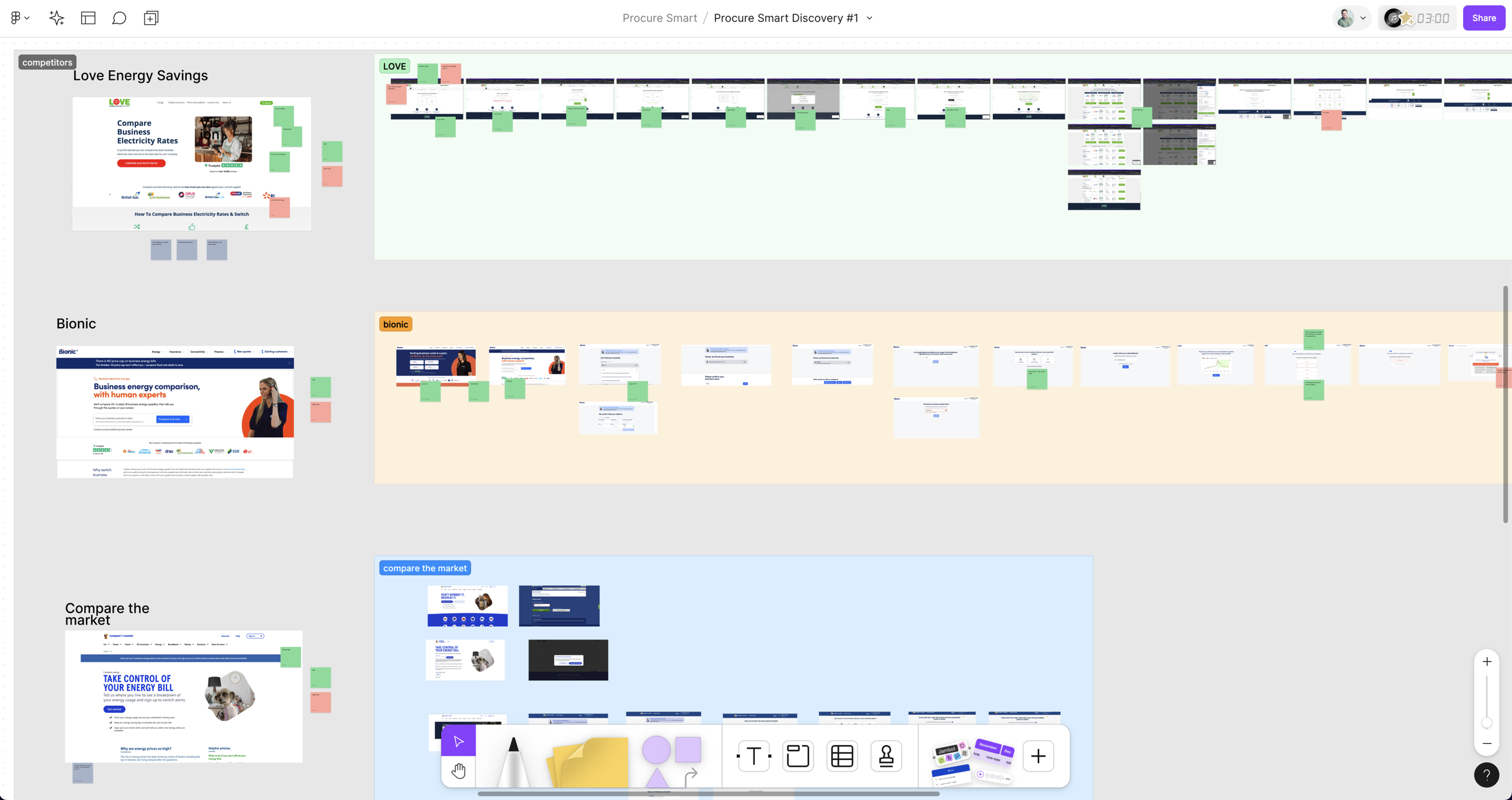
We used FigJam for the main workshop activities (snippets below). However, post discovery workshop we collated all our findings into a nice and cohesive discovery pack document.
Discovery Workshop Activity - Understanding The Product
Discovery Workshop Activity - User Persona Creation
Discovery Workshop Activity - Competitor Analysis
Discovery Workshop Activity - User Journey / User flow Mapping
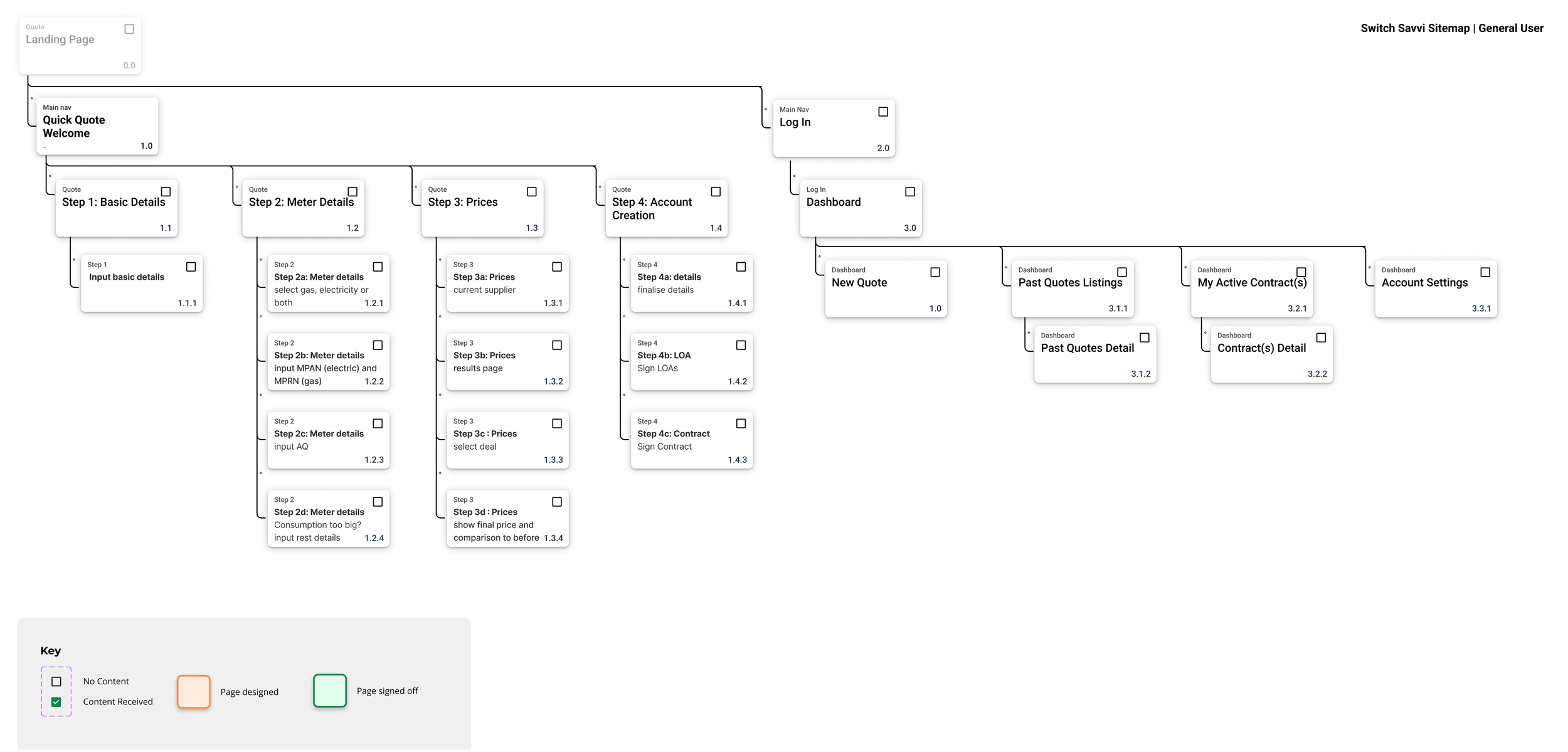
Discovery Workshop Activity - Sitemap of The Proposed Solution
Design
Following our discovery workshops, we gathered key insights into the energy procurement challenges faced by SMEs. Leveraging these insights, we mapped out user flows and designed low-fidelity wireframes focusing on creating a user-friendly interface and intuitive step-by-step navigation to ensure a seamless user experience, even in unique edge cases. This was refined across multiple iterations through iterative feedback with users and key stakeholders.
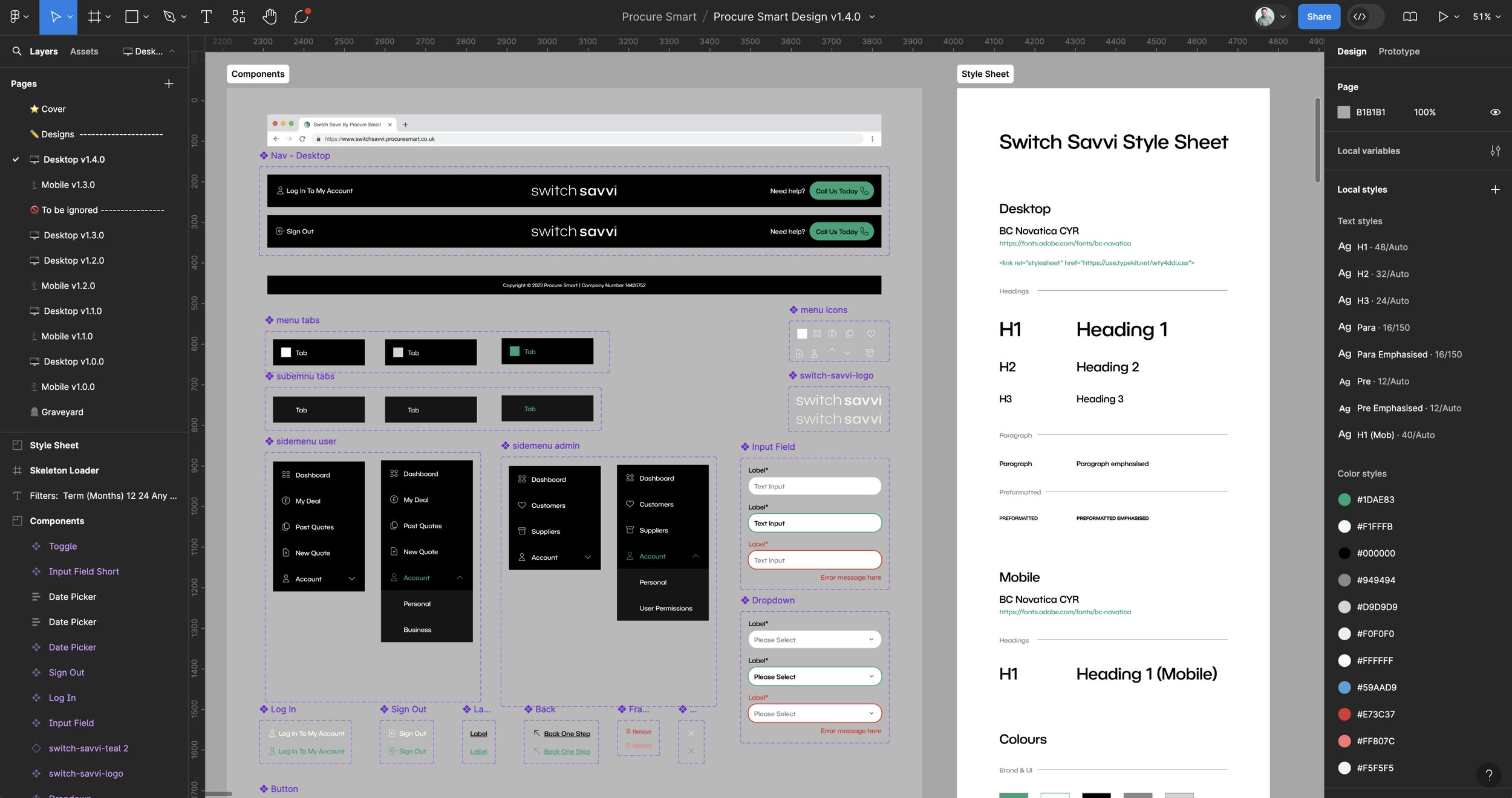
Once the wireframes were agreed, we transitioned to the UI design phase, we created a comprehensive component library and developed screen layouts for a seamless, step-by-step solution. This approach ensured consistency and efficiency across the product, allowing for easy scalability and maintenance, post MVP.
We carefully considered all edge cases, designing flexible components to handle various scenarios and user flows, such as pricing cards and progression indicators. Throughout the process, we adhered closely to Switch Savvi's brand guidelines, ensuring that the visual identity remained cohesive and aligned with the brand’s core values while delivering an intuitive and visually engaging user experience.
Example of The Iterative Feedback on The Switch Savvi “Deal Builder” Screen (low-fidelity Wireframes)
Snippet of The Components Setup & Style Sheet in Figma
UI Design Overview of Switch Savvi in Figma (High-Fidelity)
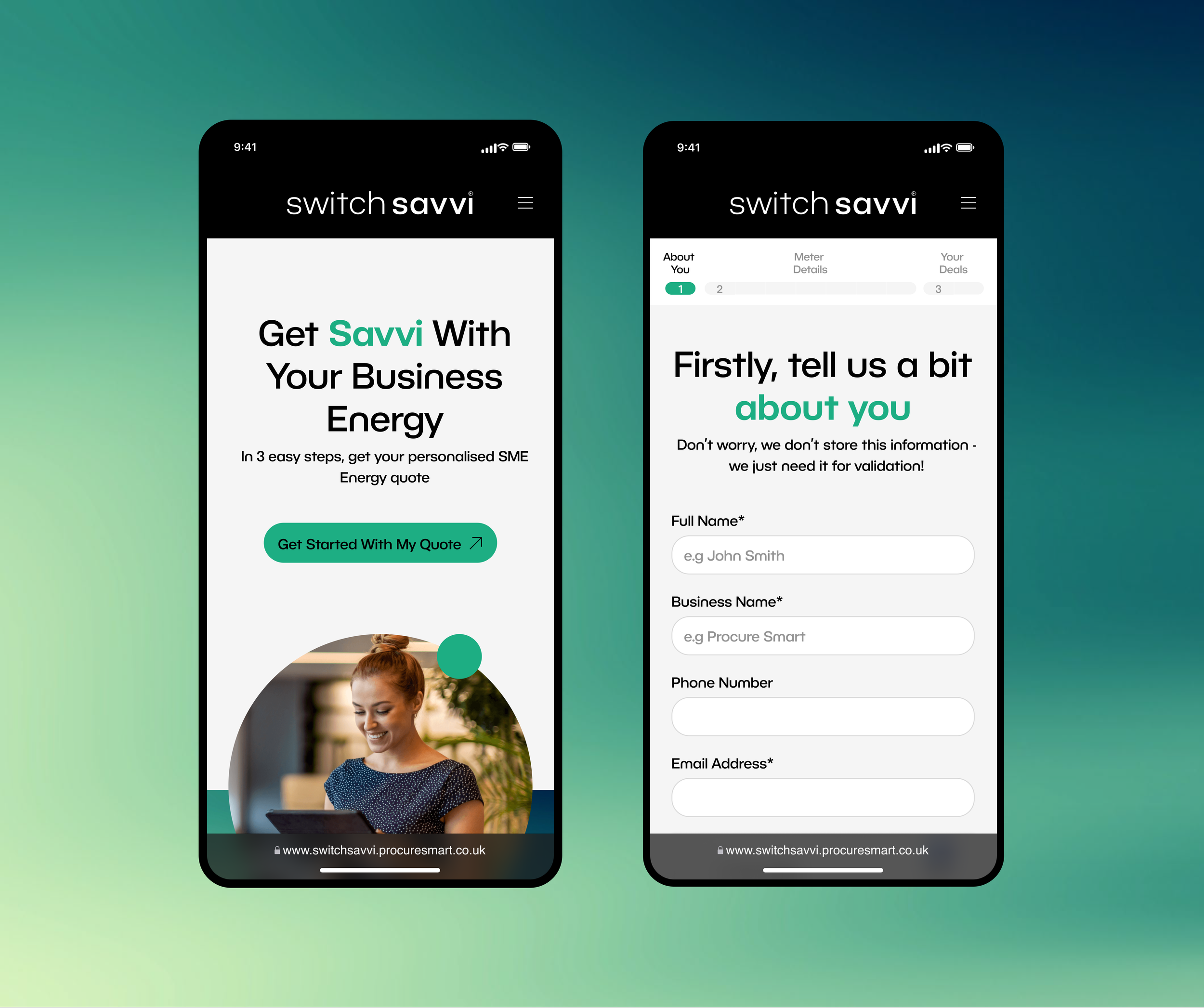
Example screens - Welcome & Step 1 “About You”
Example screens - Stages of Step 3 “Your Deals”
Debrief
Example screens - Stages of Step 2 “Meter Details”
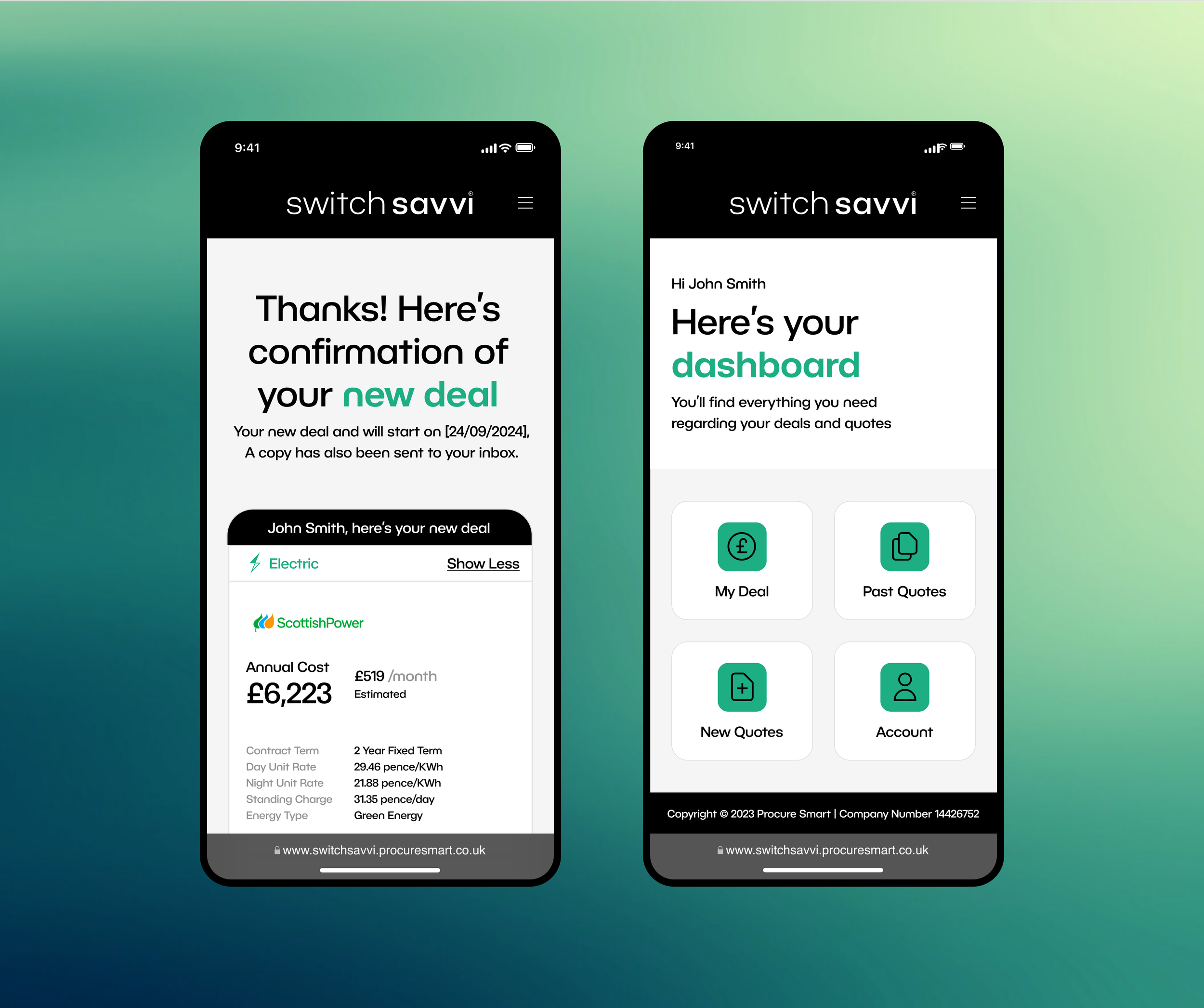
Example screens - Deal Finalisation & User Dashboard
Through our collaborative and user-focused efforts, Layers Studio and Procure Smart have brought Switch Savvi to life - a product that truly empowers SMEs to take charge of their energy procurement. With its intuitive design and practical features, Switch Savvi not only makes the process easier but also reflects Procure Smart's commitment to innovation and helping customers succeed. I’m personally excited to see how this unique product will make a real difference for SME’s navigating the ever-changing energy landscape!
Live product: switchsavvi.procuresmart.com
Full discovery pack: Please see this link
Note - credit to Layers Studio and Procure Smart for allowing this project to happen.