TailHail
A membership-based lifestyle platform that enables individuals, families and businesses to book private flights, manage their accounts and participate in more accessible, affordable and sustainable flight-sharing opportunities worldwide. In short, TailHail allows you to choose how you really want to fly.

Overview
Role: Product Design Lead
Team: 1 Project Manager, 1 Product Owner, 1 Product Designer, 2 Engineers
Platform: Web, iOS and Android
Discover
To dive in deeper, we organised various Discovery Workshops to understand what the current problem is, what others are doing about it, what sets TailHail apart and who are their potential users. This exercise was beneficial as it got everything from the clients minds down on (digital) paper to make sure we understood their exact requirements for what was feasible for MVP, and also what would work for future phases.
Major Discoveries:
• Thoughts / suggestions were collated into musts, shoulds and coulds
• A clear understanding of what was possible for MVP within time and budget
• Who TailHail’s potential user base is and the pain points currently in the industry
• Who are TailHail’s main competition in the industry
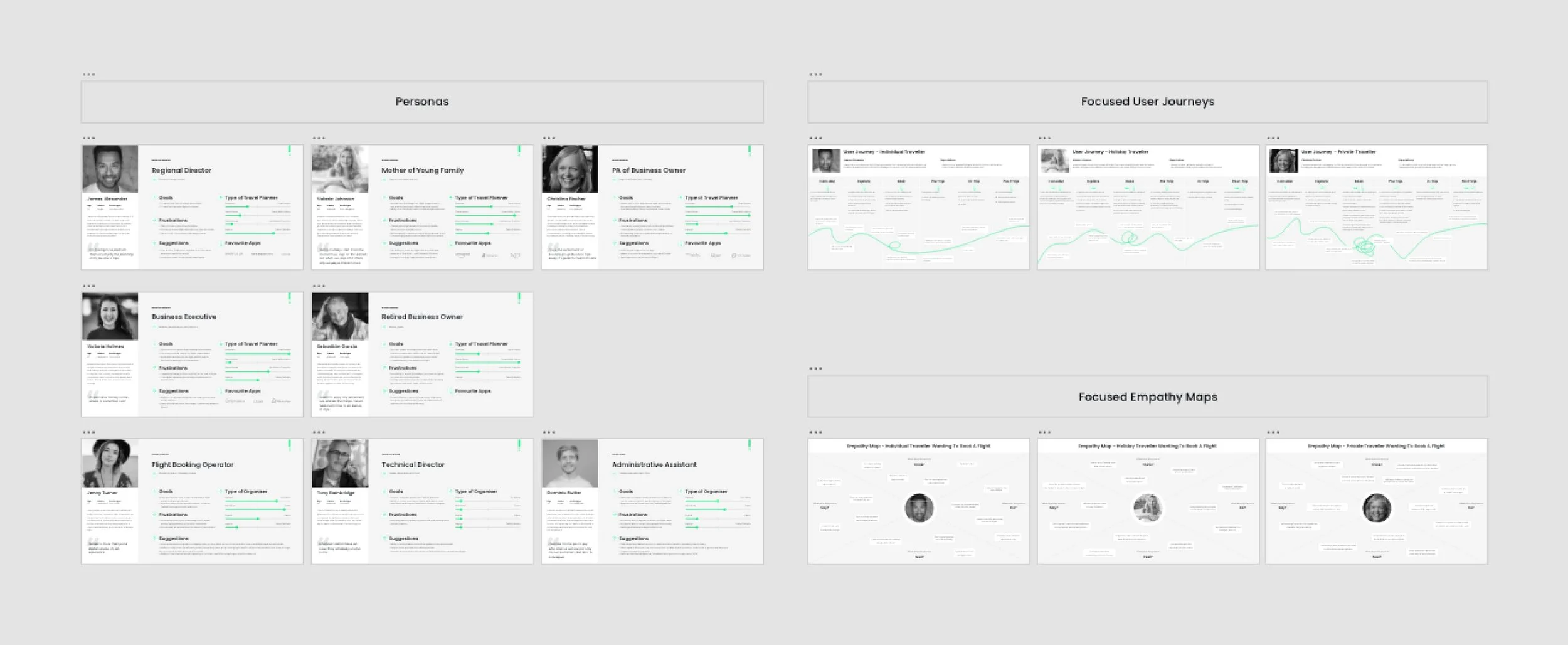
A snippet of the Discovery Workshop outputs
Defined User Personas, User Journey and Empathy Maps
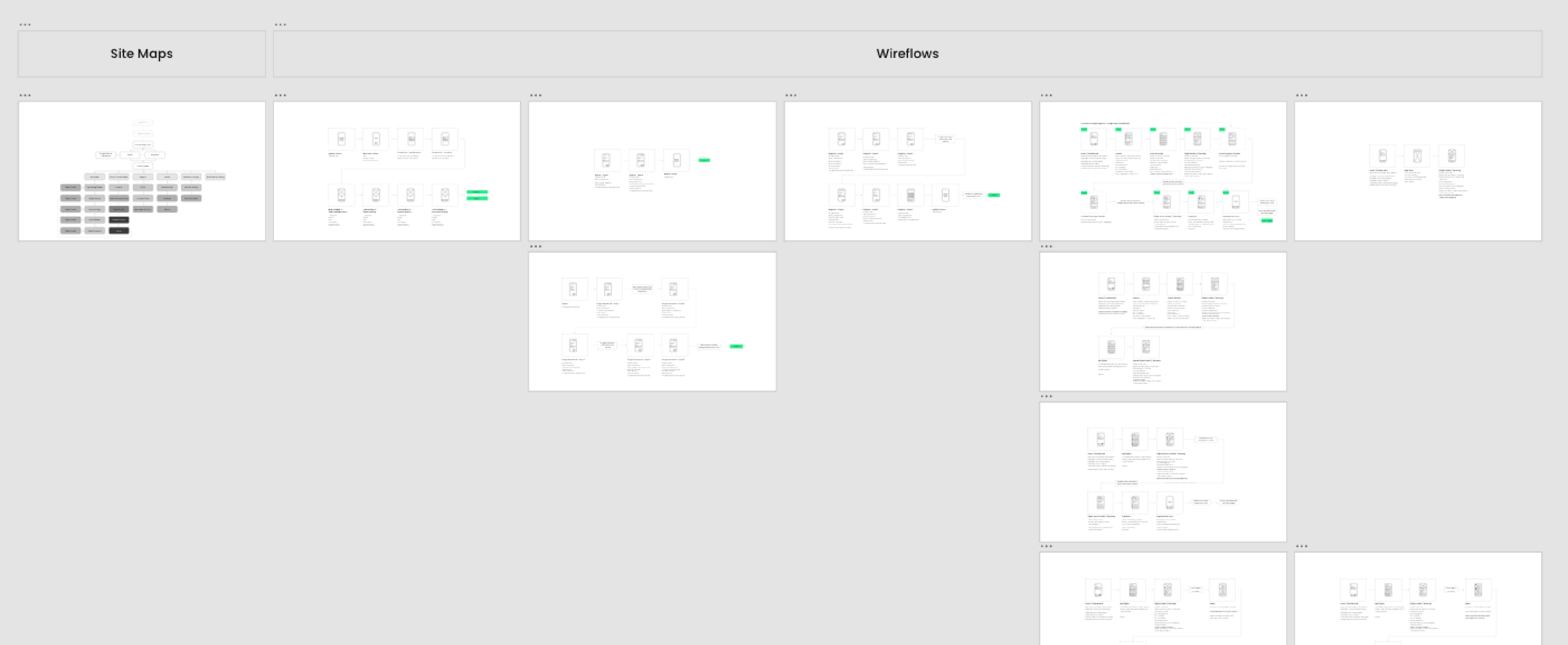
Defined platform Sitemap and very low level Wireflows
Design
From Discovery, the team understood what the MVP requirements are, and we were all aligned. From my side, it was a case of jumping into the creative side and iterating some ideas with the team, so we had something visual to look at, discuss, review and improve.
I started sketching out ideas for each screen needed, then once the team we’re happy with the low-fidelity, I progressed to more high-fidelity User Interface wireframes, continuing the iterative feedback loop.
As we moved forward, the more polished high-fidelity designs were then used to validate the best possible user experience, including every possible edge case the user could find themselves in. Again, continuing the iterative feedback loop.
Example of the iterative feedback loop on TailHail’s home screen (low-fidelity Wireframes)
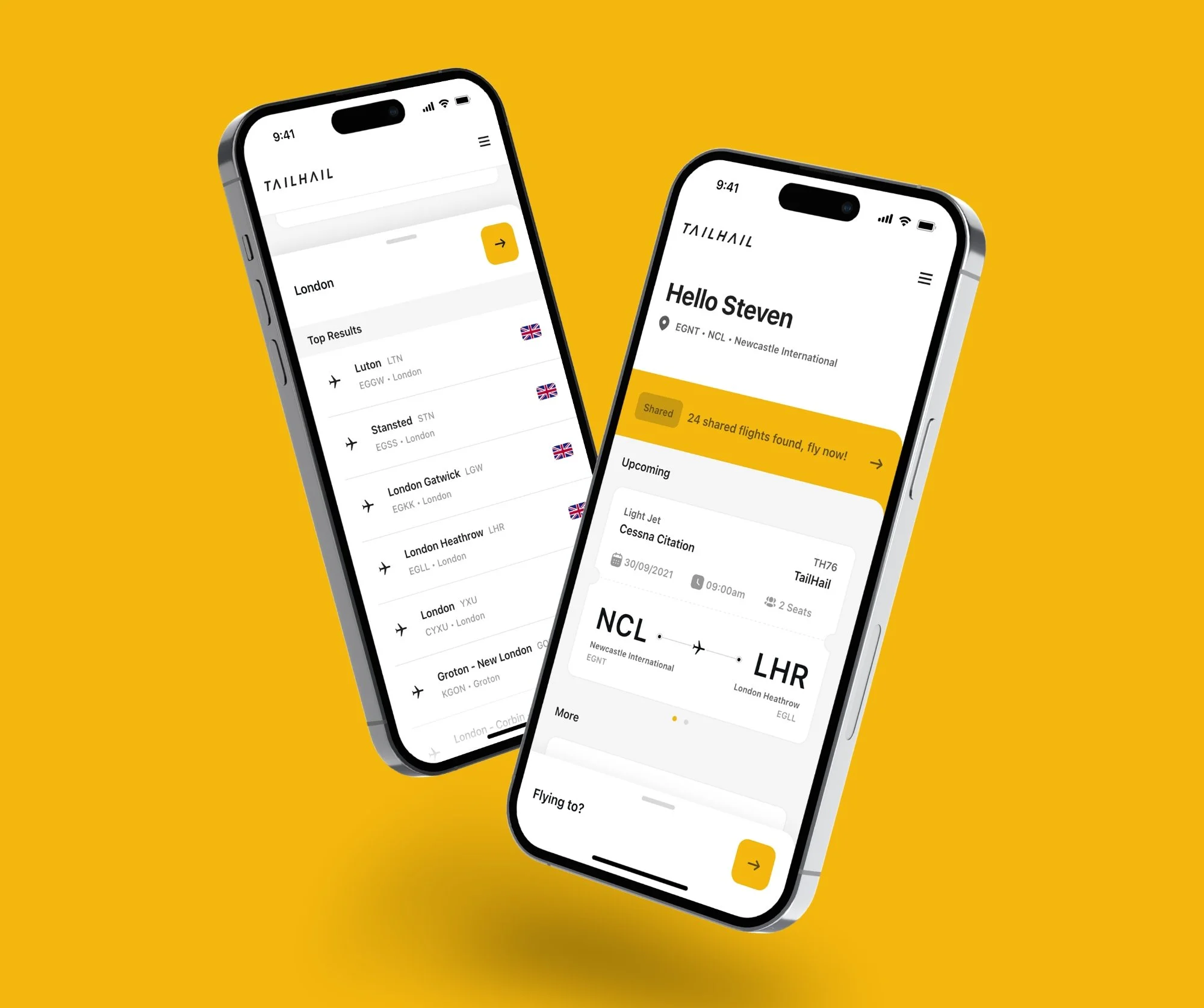
An overview of the TailHail iOS app (high-fidelity Wireframes)
Example screens - Home & Airport Search
Example screens - Flight Itinerary & Quote Payment
Debrief
Example screens - Flight Search & Results
Example screens - Main Menu & Membership Selection
This project had many challenges during the Discovery and Design phase of the project, mainly down to time constraints and client budget when looking at the overall vision. I feel I did the best job possible when looking back. Working with a close-nit set of individuals allowed for a greater collaborative environment and day-to-day working.
For a full breakdown of this project (I didn’t want the page to be mega!) please see the design documentation with more intricate detail of process and decision making. Note - credit to Boxmodel for allowing this project to happen.